FLUX
서론
원티드 프론트엔드 세션에서 Redux 라이브러리를 파헤쳐보라는 조언에 하나씩 살펴보고 검색하면서 Flux 패턴에 대해 알게 되었다. Redux 뿐 아니라 사용해봤거나 알고 있는 라이브러리에서도 쓰이고 있음을 확인하고 “이건 꼭 알아야해 !” 라는 생각으로 정리를 시작하게 되었다.
FLUX 패턴
2014 FaceBook F8 에서 발표된, Facebook의 클라이언트-사이드 웹 어플리케이션을 만들기 위해 사용되는 어플리케이션 아키텍쳐이다. React, Redux 등 관련 라이브러리에서 사용중인 일종의 디자인 패턴이다.
단방향 데이터 흐름을 활용해 뷰 컴포넌트를 구성하는 패턴과 같은 모습으로 새로운 코드 작성 없이 바로 사용할 수 있다.
탄생 배경

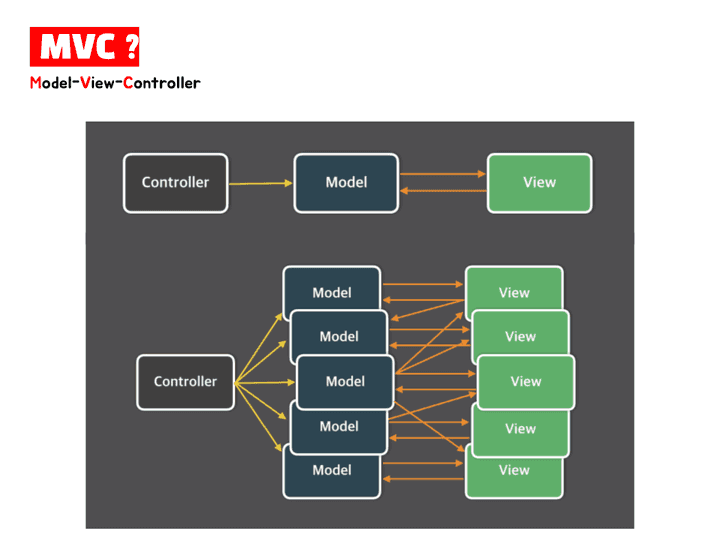
F8에서 밝힌 바에 따르면 Flux 패턴은 MVC 패턴의 예기치 못한 에러를 핸들링하기 위해 탄생했다고 한다.
위 그림에서 보듯 어플리케이션의 규모가 커지면 필연적으로 Model 과 View 의 종속관계가 증가되고, 의존성 또한 증가된다. 따라서 복잡한 데이터 흐름에 의해 예기치 못한 에러가 발생하고 정상적인 서비스 제공이 불가능해진다. FB에서 사례로 든 에러는 알람 에러이다.

예전 FaceBook을 사용했던 사람이라면 한번쯤 겪었을 에러로, 새로운 알람이 떠있지만 막상 클릭해보면 아무런 내용이 없는 에러… 괜히 설레서 클릭해보면 아무런 내용이 없었던…

이 에러는 개발자들이 수정하고 코드를 고쳐도 또 다시 등장했다. 이는 위에서 말한 MVC 패턴의 복잡한 데이터 흐름 때문에 생긴 에러였다. 그래서 FaceBook 개발자들은 기존의 MVC 패턴이 아닌 데이터 흐름을 바꿀 새로운 방법을 구상하게 되었고, 그렇게 탄생한 것이 FLUX 패턴이다.
특징

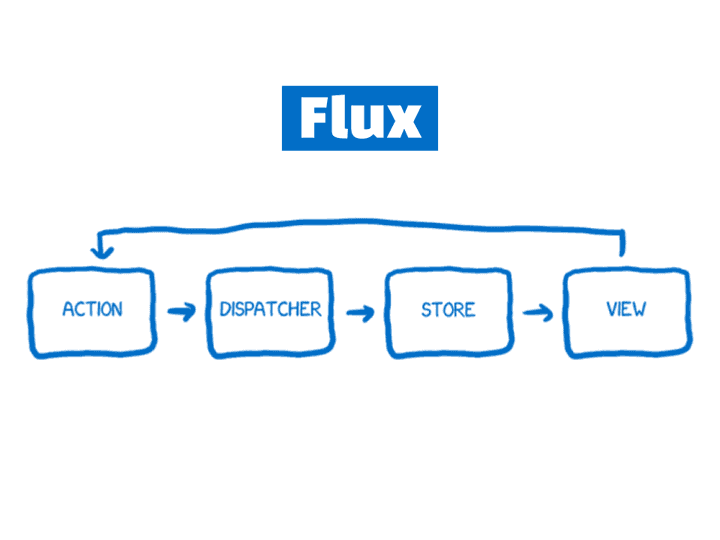
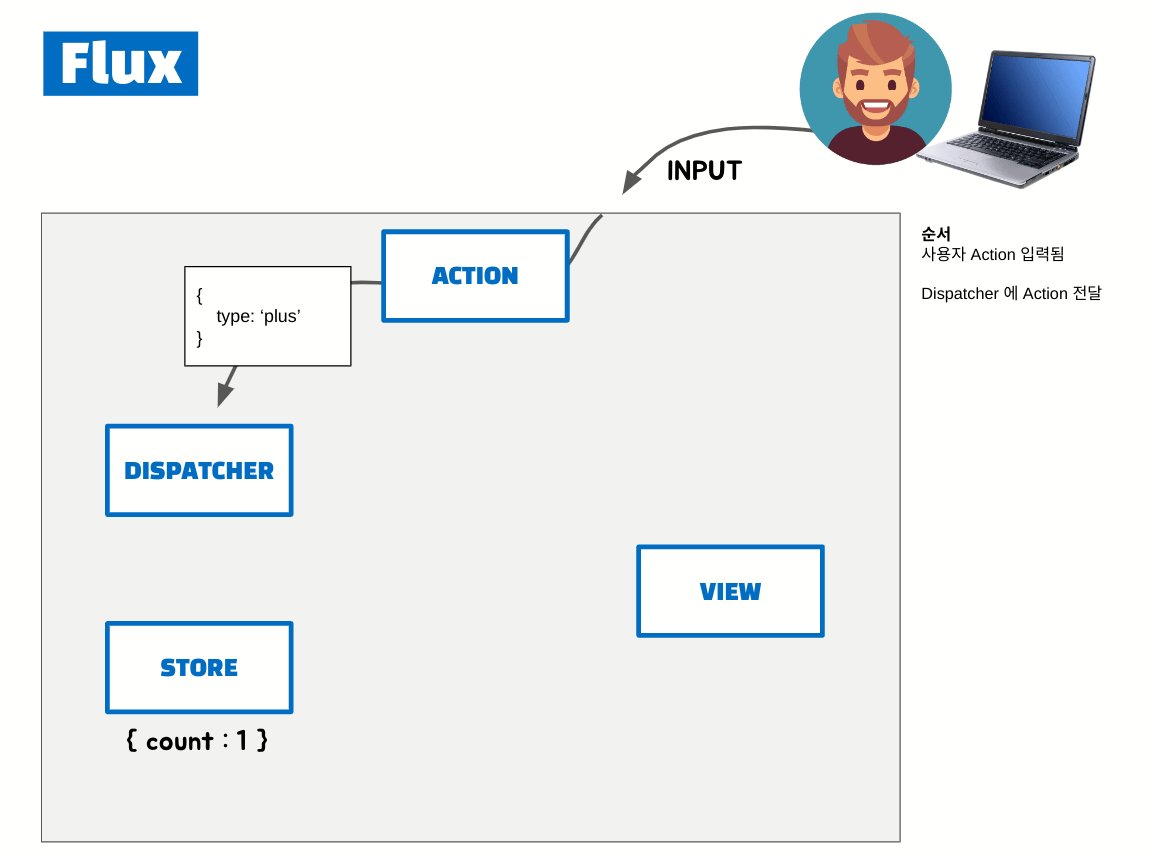
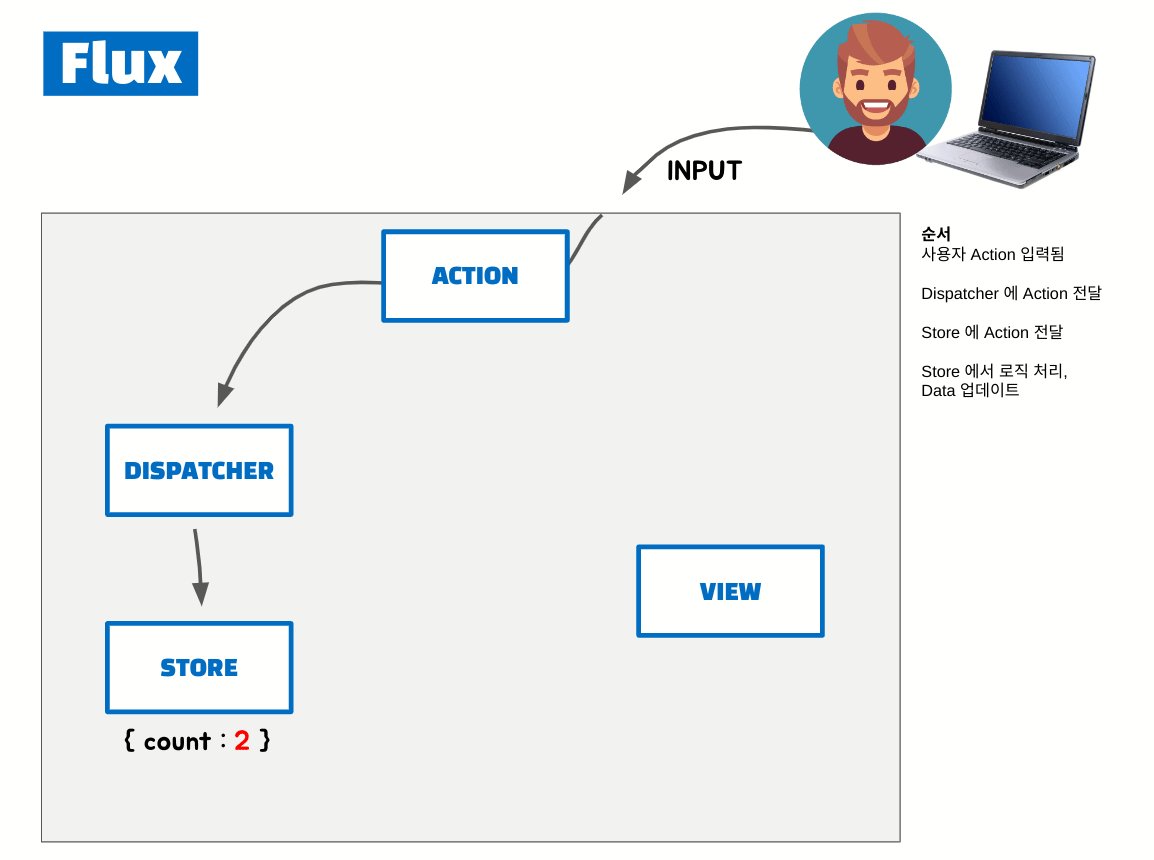
FLUX 패턴의 핵심적인 특징은 단방향 데이터 흐름을 가능하게 하는 다음의 세 부분이다.
DISPATCHER - STORE - VIEW (ACTION)
DISPATCHER
Dispatcher는 Flux 의 중앙 허브로, 모든 데이터 흐름을 관리한다. Action을 Store에 배분하고 Store의 콜백을 등록, 제공한다. Store의 의존성을 관리할 수 있다.
STORE
Store는 어플리케이션의 상태와 로직을 포함한다. MVC의 Model 과 비슷하지만 단순히 객체를 관리하는것을 넘어 개별적인 도메인에서 어플리케이션의 상태를 관리한다는 점에서 차이가 있다.
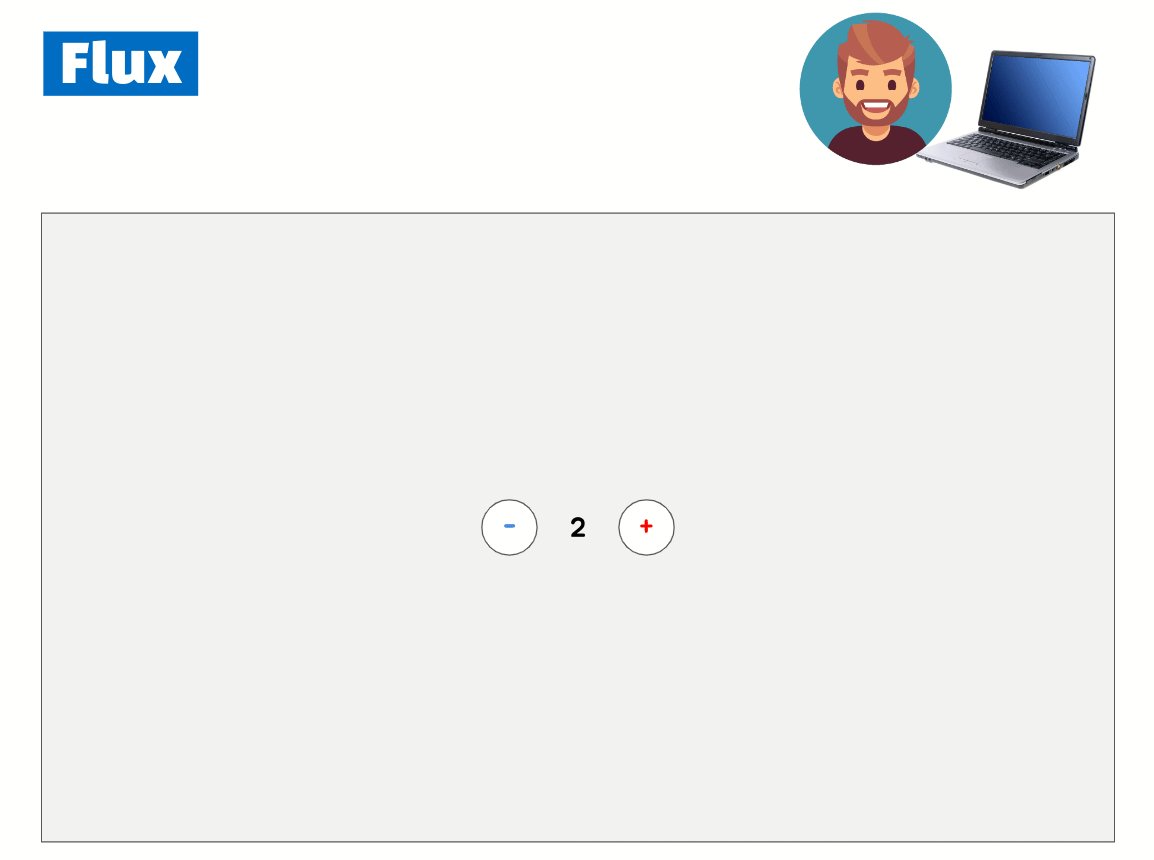
VIEW
View는 Store의 상태를 전달받아 화면에 표현하는 부분이다. 리액트 컴포넌트 같이 전역 상태에서 전달받은 props를 화면에 출력하는 것과 같다.
ACTION
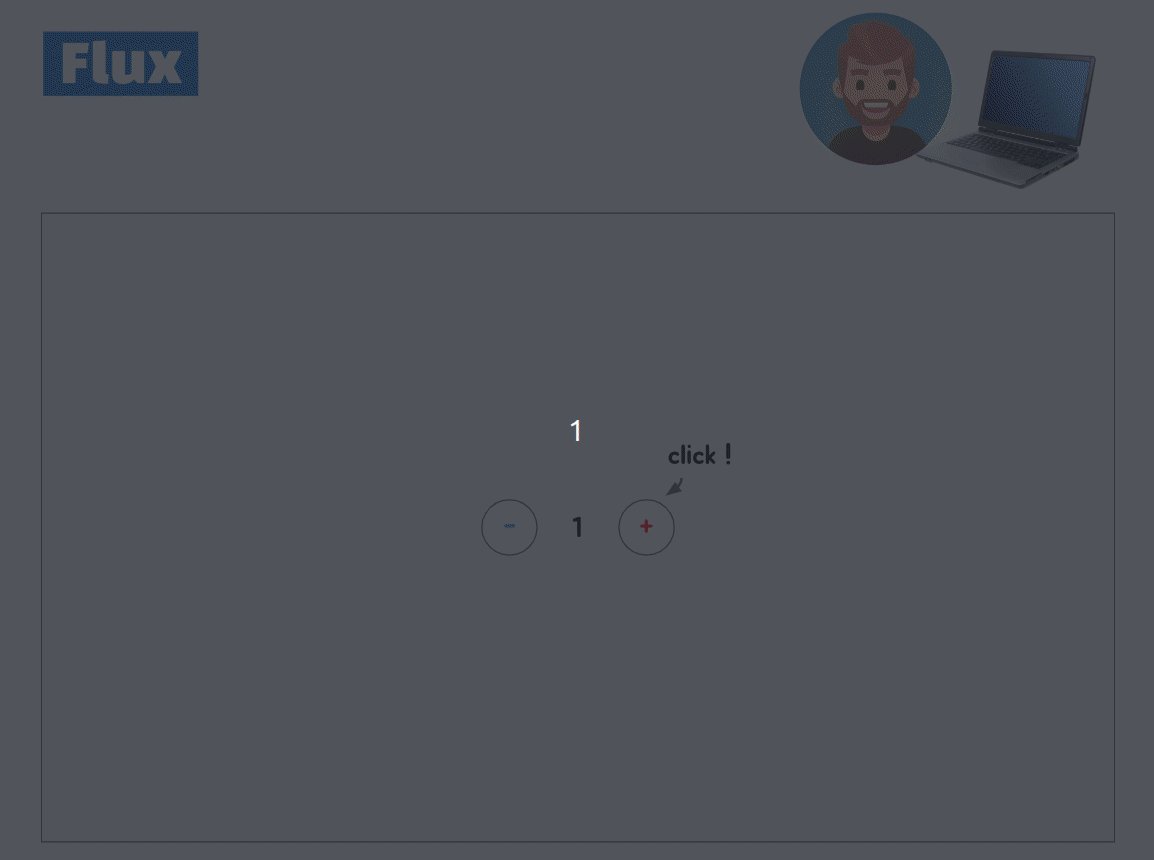
Action은 데이터를 변경하는 행위로서 Dispatcher에 전달되는 객체를 말한다. 전달되는 객체는 type과 데이터를 포함한다.
MVVM Example

결론
Flux 패턴을 정리하면서 Redux가 어떻게 작동하는지 다시 봐야겠다는 생각이 든다. 이번에는 이해가 쉬울 것 같다. 그리고 다른 라이브러리도 살펴보면서 어떤 방식으로 작동되는지, 왜 등장한건지 등을 파봐야겠다. 왜 모든 사람들이 라이브러리 위주로 공부하라고 했는지 깨닫게 된 시간이었다.
참고
Flux로의 카툰 안내서_bestalign
Flux 패턴이란?_andy0011
Web:React Flux 패턴_Heechan
[디자인패턴] Flux, MVC 비교_beomy
Flux 번역_haruair